A maioria de nós já ouviu o conto folclórico, João e Maria. Perdidos na floresta, as crianças usam pedaços de farelo de pão para marcar o caminho de volta para casa. Em design de web, “migalhas de pão,” refere-se a um caminho - ou trilha de migalhas de pão - de volta ao conteúdo principal do seu site, nomeado após o caminho de volta para casa das crianças.
O que são Breadcrumbs?
Uma estratégia de breadcrumb para sites é uma ferramenta de navegação visual que ajuda os usuários a localizar onde eles estão dentro do conteúdo de um site e como retornar a uma página anterior.
Eles são úteis em sites com muito conteúdo distribuído em várias páginas que são organizadas de forma hierárquica. É menos útil para sites simples que têm menos páginas.
Organização hierárquica de sites: Um método comum de arquitetura de sites onde as informações são organizadas como uma árvore, com novos conteúdos se ramificando a partir do conteúdo central.

Fonte: Ícone feito por ITim de www.flaticon.com
Exemplos de Breadcrumbs
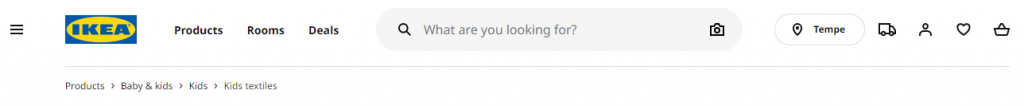
Navegação por breadcrumb é principalmente uma ferramenta visual, então muitas vezes é mais fácil mostrar. Veja este exemplo da superloja de móveis Ikea:

Esta loja possui um número massivo de produtos e seu site pode ser visualizado por item individual ou conceitualmente por cômodo. Os breadcrumbs no topo desta página mostram ao usuário que ele está visualizando os têxteis infantis, mas pode retornar a uma etapa anterior clicando em:
- Crianças
- Bebê & Crianças
- Produtos
Por que Você Deve Usar "Breadcrumbs" no Seu Site?
Se o seu site possui muitas páginas organizadas de maneira hierárquica, então os "breadcrumbs" podem ser uma boa escolha.
Embora não existam regras rígidas e rápidas, os seguintes sites costumam usar navegação por trilha de pão com sucesso:
- Sites de comércio eletrônico com muitas listagens de produtos
- Sites de tutoriais
- Sites educacionais
- Sites de finanças
Esses tipos de sites geralmente têm muito conteúdo que é organizado em um caminho lógico desde as páginas principais até conteúdos mais específicos, tornando uma estratégia de trilha de navegação do site útil.
Benefícios dos Breadcrumbs
A trilha de navegação inão é apenas uma escolha estilística - pode formar uma parte valiosa do seu experiência do usuário.
Aqui estão alguns benefícios-chave da navegação por breadcrumbs.
Torna a Navegação Mais Fácil
Os "breadcrumbs" ajudam os visitantes a visualizar onde eles estão em um site. Com o exemplo da Ikea acima, um cliente pode decidir que não quer ver roupa de cama, mas quer ver outros produtos para crianças. Ele simplesmente clica no breadcrumb apropriado para navegar até a página que deseja.
Reduz a Taxa de Rejeição
A confusão do cliente ou a incapacidade de encontrar o que estão procurando são dois dos principais contribuintes para uma alta taxa de rejeição.
Breadcrumb a organização oferece aos clientes uma maneira rápida de se movimentarem pelo seu site, aumentando a probabilidade de que eles permaneçam mais tempo e até façam uma compra, se inscrevam ou tomem outra ação desejada.
Reduz Cliques para Retornar a uma Página de Nível Superior
Um bom design de web incentiva os visitantes a continuar navegando. Ao facilitar o retorno a uma página de ordem superior com o mínimo de cliques, os web designers podem direcionar mais tráfego para as páginas-chave de seus sites.
Conserva Espaço na Tela
Ninguém quer um design de site desorganizado. Ao mesmo tempo, os clientes querem encontrar o que estão procurando rapidamente.
Navegação por "breadcrumb" usa um design simples que não ocupa muito espaço. Isso a torna atraente tanto para clientes quanto para web designers.
Quando NÃO usar Breadcrumbs
Se o seu site não tem muitas páginas ou elas não estão organizadas de maneira hierárquica, então um caminho de migalhas não vai realmente agregar nada à experiência do usuário e é melhor não incluir.

O exemplo acima é retirado do site do autor Jon Acuff. Este site possui relativamente poucas páginas, e todas elas se encaixam confortavelmente no menu de navegação principal.
Além disso, não há uma estrutura hierárquica no site. Um visitante não necessariamente progride de “Sobre” para “Livros” ou “Palestras” em uma ordem específica.
Os designers deste site optaram por omitir navegação breadcrumb porque é desnecessária para este tipo de site.
Migalhas de Pão e SEO
Um caminho de migalhas também pode impulsionar o seu SEO.
O Google usa migalhas de pão para organizar informações e também pode exibir sua trilha de migalhas de pão nos resultados de pesquisa. SEO de migalhas de pão ajuda o Google a entender e indexar sua página de forma mais precisa, servindo assim aos pesquisadores combinações melhores.
O benefício da UX também ajudará, em última análise, o seu ranqueamento SEO, pois deve diminuir a taxa de rejeição e levar a interações mais longas dos clientes com o seu site.
Melhores Práticas para Breadcrumbs
Quando feito corretamente, os breadcrumbs podem melhorar a experiência do usuário no seu site.
Existem algumas melhores práticas a seguir ao projetar sua navegação por breadcrumb.
Local no Topo da Página
As pessoas se sentem confortáveis com o que é familiar; é convencional que a navegação por breadcrumbs seja colocada no topo da página da web.
Isso faz sentido intuitivo porque os usuários normalmente rolam para o topo de uma página quando percebem que querem estar em uma página diferente. Manter a trilha de navegação no topo reforça a crença de que os usuários podem encontrar o que estão procurando facilmente.
Use Palavras ou Frases
Embora possa parecer criativamente atraente usar imagens em um menu de breadcrumb - simplesmente não faça isso. É confuso porque as imagens podem ser ambíguas. O ícone de “casa” pode ser a única possível exceção a isso porque é muito comum.
Siga um único termo ou frase curta. Por exemplo - Início > Produtos > Roupas Masculinas > Calças > Jeans é um formato lógico de breadcrumb para um site de comércio eletrônico de roupas.
Deve Agregar Valor à Experiência do Usuário
Um caminho de migalhas de pão em um site não é automaticamente a melhor escolha para todos os sites. Se você tem relativamente poucas páginas, um menu de migalhas de pão vai encher suas páginas de elementos desnecessários e atrapalhar o design.
Apenas use navegação por trilha de migalhas se isso realmente melhorar a experiência do usuário.
Enquanto o design de UX se aprofunda nos detalhes de quais tipos de menus usar e quando, geralmente é verdade que se o seu menu breadcrumb tiver apenas dois ou três passos, você realmente não precisa dele. Você pode simplesmente usar o cabeçalho de navegação principal ou até mesmo um menu hambúrguer com a mesma eficácia.
Mantenha Curto
Não use frases longas que não caberão em uma linha curta. Por exemplo, uma etapa que diz "todos os tamanhos de roupas de inverno masculinas de P a GG" seria muito longa.
Não adicione páginas desnecessárias pensando que isso fará seu site parecer melhor - isso apenas o tornará desorganizado.
Hierárquico
Os "breadcrumbs" devem levar o visitante de volta a uma página de ordem superior. Isso significa que o primeiro "breadcrumb" deve ser sempre a página inicial, pois isso dará ao usuário uma noção de onde ele está na página.
Cada breadcrumb deve começar com uma página pai e, em seguida, listar sequencialmente as páginas filhas que vêm depois, mesmo que um visitante tenha chegado diretamente a uma página de menor hierarquia através de um motor de busca ou link direto.
Use um Separador de Um Caractere ( ou )
Para manter a convenção e a familiaridade trabalhando a seu favor, use um separador de um caractere entre cada breadcrumb.
Os caracteres especiais < e > são os mais comuns porque sugerem setas. Evite usar barras como - ou | ou \ porque elas não são direcionais e não comunicam visualmente a progressão de páginas pai para sub-páginas.
Tipos de Breadcrumbs
Existem três principais tipos de estruturas de breadcrumb para sites. Pense cuidadosamente sobre a intenção do seu usuário e a experiência geral com o seu site antes de decidir qual tipo será melhor para você.
Baseado em Localização
Os breadcrumbs baseados em localização mostram a progressão das páginas desde a página pai até as subpáginas, assim como você pode ter subpastas no seu computador.
Este é o tipo mais comum de trilha de migalhas porque serve como um mapa visual para os visitantes, mostrando-lhes onde eles estão no site e para onde podem ir.

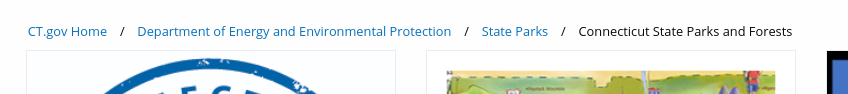
Por exemplo, a captura de tela acima foi tirada dos parques estaduais e florestas de Connecticut site.
A navegação por "breadcrumb" baseada em localização mostra que o visitante está em uma subpágina do site do governo do estado de Connecticut.
Baseado em Atributos
Para sites com muitas subpáginas, trilhas de navegação baseadas em atributos breadcrumb trails são usadas para agrupar páginas semelhantes (geralmente listagens de produtos) com base nas características especificadas pelo visitante. Isso mostra aos clientes, conceitualmente, que tipos de itens eles estão visualizando.

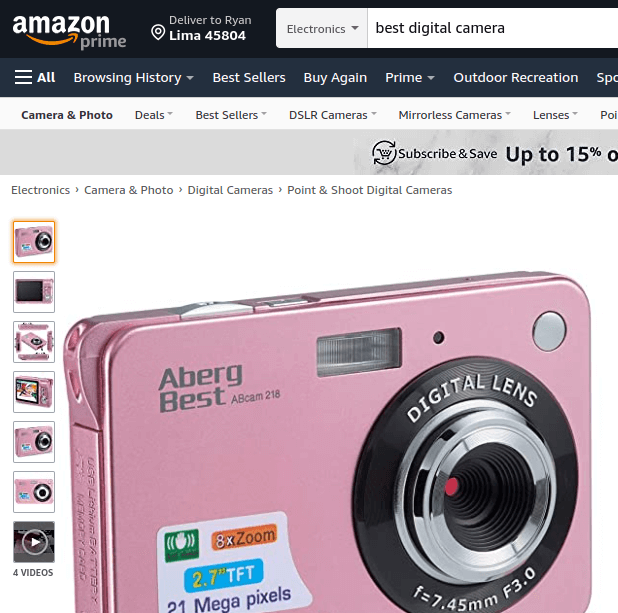
A Amazon é um ótimo exemplo disso. Existem inúmeras páginas individuais no site, e a maioria delas não é interessante para um determinado cliente. Trilhas de "breadcrumb" baseadas em atributos no topo da página de listagem de produtos mostram ao cliente que ela está olhando para as categorias certas de produtos - neste caso, câmeras digitais para iniciantes.
Isso também permite que os clientes percebam rapidamente se estão na categoria errada e voltem um ou dois passos sem perder todos os filtros que aplicaram até agora.
Por exemplo, o cliente pode querer uma câmera digital, mas não uma point-and-shoot - ela só precisa clicar um passo antes na trilha de navegação para chegar à categoria certa.
Estes são visualmente muito semelhantes aos breadcrumbs baseados em localização; a grande diferença é que os usuários geralmente podem personalizar os breadcrumbs baseados em atributos, muito parecido com um sistema de filtro de busca.
Baseado em Caminho
Também chamado de “baseado na história,” este design de breadcrumb mostra aos usuários o caminho que eles percorreram para chegar ao seu site.
Estes são gerados dependendo da navegação do usuário individual.
Estes são os tipos menos comuns de breadcrumbs que os designers de sites usam porque tendem a ser confusos e são tornados praticamente irrelevantes pelo botão “voltar”.
De acordo com alguns, o popular botão “voltar aos resultados” que permite aos compradores retornar a uma lista personalizada de resultados de pesquisa sem perder seus filtros é tecnicamente um breadcrumb baseado em caminho.
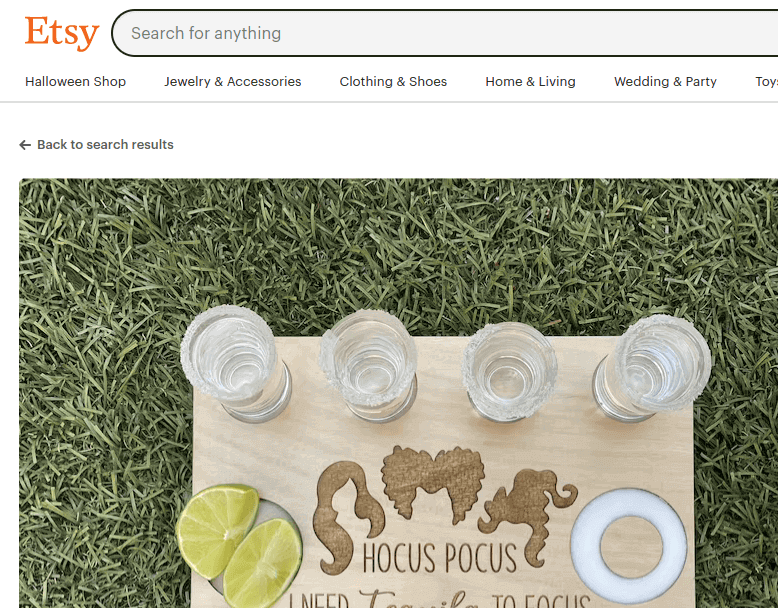
Você pode ver um exemplo aqui do Etsy.com. Este site oferece dezenas de filtros de busca e um botão de “voltar” geralmente os anula, então um botão de “voltar aos resultados da busca” melhora a experiência do usuário neste caso.

Como Criar "Breadcrumbs"
Felizmente, criar "breadcrumbs" é relativamente simples. O método varia dependendo do tipo de site que você está construindo, então vamos detalhar três das principais plataformas para você.
No WordPress
O WordPress possui muitos plugins disponíveis que ajudarão você a criar "breadcrumbs" sem a necessidade de escrever o código por conta própria.
Uma vez que muitos sites agora usam breadcrumbs WordPress, houve uma proliferação desses plugins. Alguns bons incluem:
- All in One SEO (versão gratuita tem breadcrumbs ativados)
- Trilha de Navegação
- Yoast
- Migalhas de Pão do WooCommerce
- NavXT
Claro, os plugins não fazem tudo por você. Você pode precisar personalizar o HTML da trilha de navegação para alcançar a aparência que está procurando.
Isso geralmente é acessado através da aba “SEO” no seu plugin.
Aqui, você pode alterar opções como suas margens ou seu separador de caracteres especiais usando HTML básico.
No Wix
O Wix tem sido mais lento para oferecer navegação por trilha de migalhas em seus sites.
Atualmente, você pode adicionar automaticamente um menu de navegação em migalhas de pão no Wix Stores, mas não em outros tipos de sites.
Se você quer adicionar uma "breadcrumb trail" no Wix, você precisará adicioná-la manualmente ao código do site.
O Fórum Wix oferece vários modelos de código que você pode usar para adicionar manualmente uma trilha de navegação ao seu site. Por outro lado, trilhas de navegação em HTML são mais personalizáveis do que as geradas automaticamente.
Há opções para todos os três tipos (caminho, localização e atributo), então simplesmente copie e cole a que você deseja no código do seu site enquanto faz suas próprias alterações estilísticas.
No Shopify
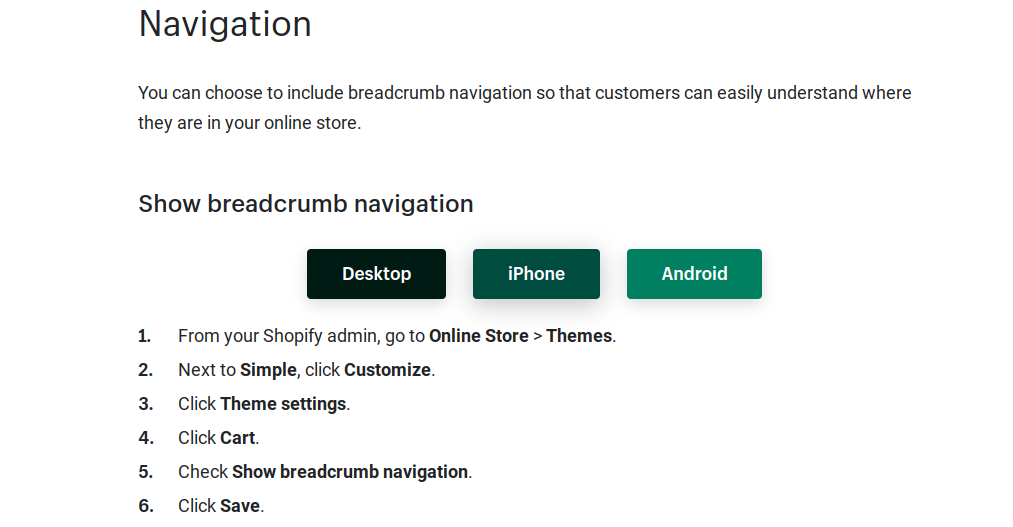
Adicionar uma trilha de navegação no Shopify é simples. Ao personalizar seu tema, basta clicar em “carrinho” e escolher “mostrar navegação de breadcrumb.”
Existem menos opções de personalização com este método, mas como o Shopify opera quase exclusivamente para sites de ECommerce, um template funciona muito bem.

A página de Ajuda do Shopify possui instruções simples, ilustradas acima.
Conclusão: Breadcrumbs Melhoram a Experiência do Usuário e o SEO
Se você ainda está se perguntando se deve ou não implementar um caminho de migalhas em seu site, talvez queira se fazer uma pergunta: para que servem as migalhas de pão?
Em última análise, eles ajudam seus visitantes a navegar pelo seu site com mais facilidade. Se um menu de "breadcrumbs" não acrescentar nada à experiência do usuário, então não há razão para complicar demais o design do seu site.
Mas se você tem muitas páginas que se ramificam mais de 3 páginas para dentro do seu site (como a maioria dos sites de comércio eletrônico), uma trilha de navegação pode tanto melhorar sua UX quanto ajudar sua pontuação SEO com o Google.